Hello
Hello
my name is fabiantheblind a.k.a. Fabian Morón Zirfas. I am a freelance designer, motion grapher and coder living in Berlin who occasionally does stuff that involves things.

This here is a quick overview what I wrote. Most of these scripts are part of the wiki the others are more or less scribbles. The overview is generated with these shell scripts. Image Overview - Script Overview
Autogenerated Image Overview
Autogenerated Pygments Overview
CR_or_LF.jsx
/*
author: @fabiantheblind
This script shows the diffrence between line feeds and carridge returns
or the answer to the question:
Why is there only one paragraph in the textfile i've loaded
*/
Delay-And-View.jsx
/*
author: @fabiantheblind
This script shows some user interaction
It has a delay function and resets the view prefs
*/
Spiro.jsx
/*
author: @fabiantheblind
This script creates a graphicline in circles
based on this processing sketch by PhiLho
http://forum.processing.org/topic/how-can-i-draw-this#25080000000995029
the size of the page
*/
Spiro_Splash.jsx
/*
author: @fabiantheblind
This script creates a graphicline in circles
based on this processing sketch by PhiLho
http://forum.processing.org/topic/how-can-i-draw-this#25080000000995029
the size of the page
*/
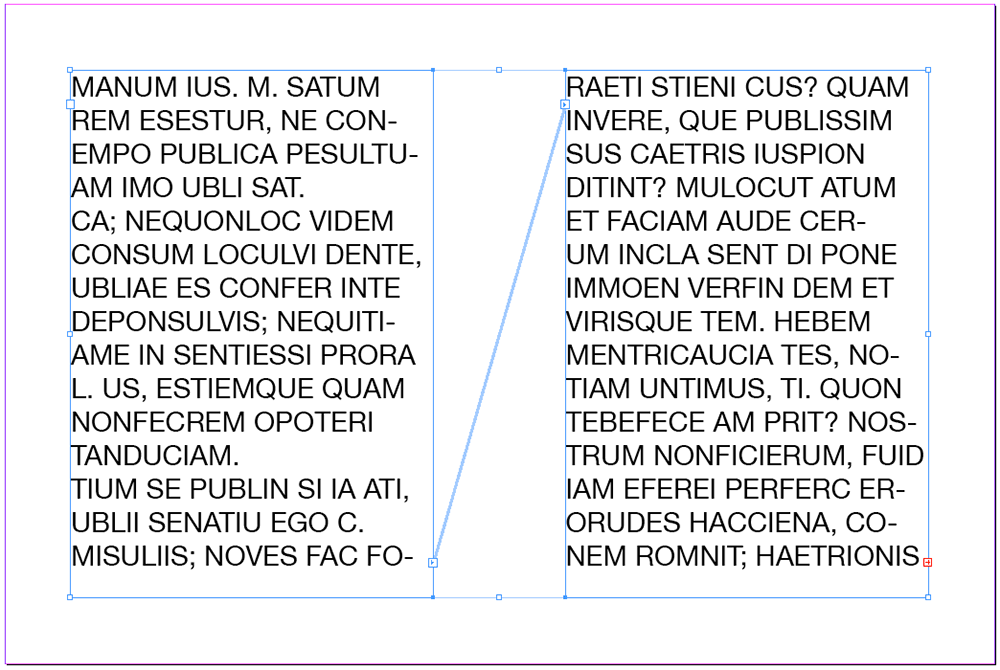
Textpaths.jsx
/*
author: @fabiantheblind
this script creates a textpath
and plays with anchors
!Ride The Walrus
*/
apply_object_styles.jsx
/*
author: @fabiantheblind
This script creates objecxt styles and applies them
to some pageItem.
*/
build_doc.jsx
/*
author: @fabiantheblind
this scirpt builds a document
*/
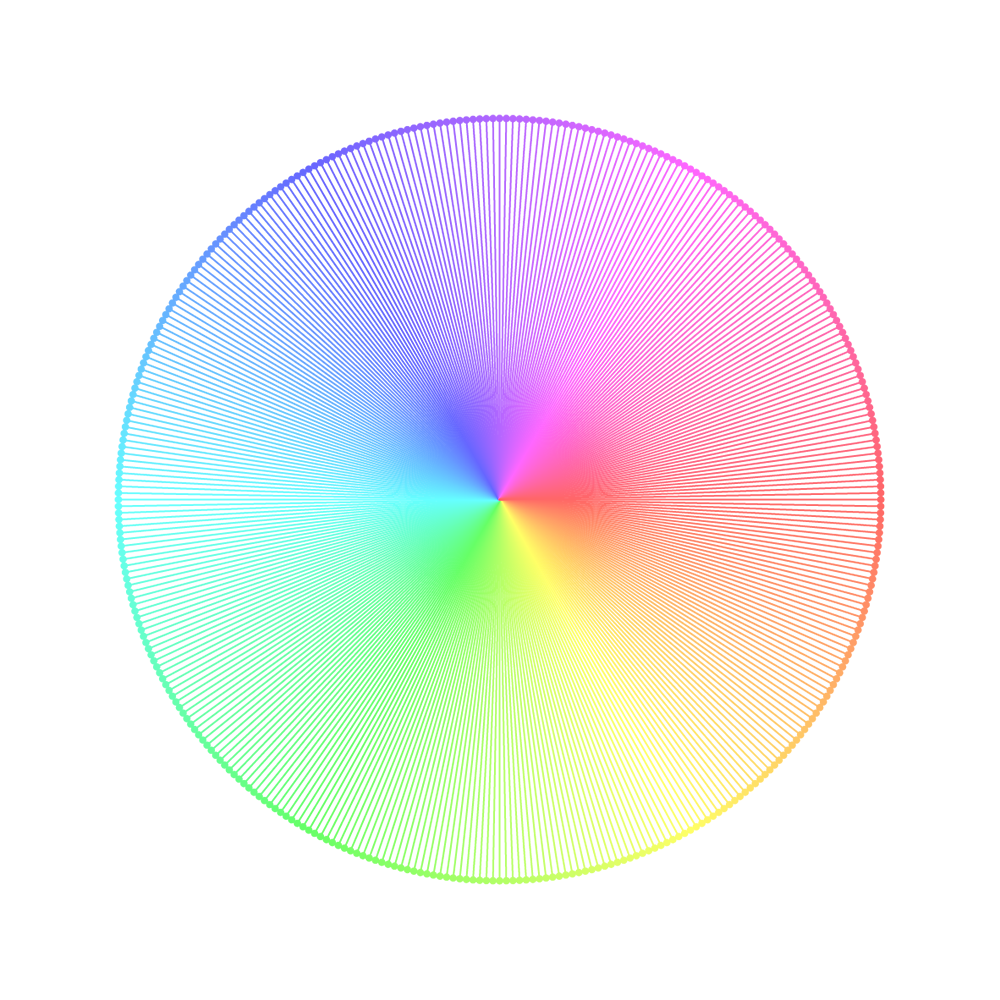
color_wheel.jsx
/*
author: @fabiantheblind
This script shows how to use a nifty js color function that I've found here
// http://www.codingforums.com/showthread.php?t=11156
This function converts HSL to RGB values.
Why use HSL? It is much easier to create harmonic colors
*/
create_outline.jsx
/*
author: @fabiantheblind
This scipt create outlines from text
aligns some objects
builds a group
*/
examplescript.jsx
/* author: @fabiantheblind
This program is free software. It comes without any warranty, to
the extent permitted by applicable law. You can redistribute it
and/or modify it under the terms of the Do What The Fuck You Want
To Public License, Version 2, as published by Sam Hocevar. See
http://sam.zoy.org/wtfpl/COPYING for more details.
*/
fontslist.jsx
/**
* author: @fabiantheblind
* Fonts can be a pain in the ***
* You can call them by name, but than you have to be very precise
* by writing their name in the script
*
*/
fun_with_layers.jsx
/*
author: @fabiantheblind
This script takes a peek into the layers
It makes use of the printable option to make the layer invisible
it is NOT the visible option ( the tiny eye on the lyer panel)
have a deeper look into layers and their props here: http://jongware.mit.edu/idcs6js/pc_Layer.html
*/
get_positions_of_words.jsx
/*
author: @fabiantheblind
This script analyses a text and gets the positions of words
Has also a nice setup function:
This function creates a document with some preset vales
It also creates a textframe on page one
*/
great_power.jsx
/*
author: @fabiantheblind
Like Uncle Ben saz: "With great power comes great responsability!"
*/
includehere.jsx
/*
author: @fabiantheblind
includehere.jsx
You have to define a path
The file called includeme.jsx has to be next to this file
*/
includeme.jsx
/*
author: @fabiantheblind
This file does not get execudet
it only works together with
inlcudehere.jsx and has to be next to it
*/
inspectProperties.jsx
/*
author: @fabiantheblind
This sciprt can be used to inspect the properties of obejects
from the ID Scripting DOM
*/
iris.jsx
/*
author: @fabiantheblind
This script creates a graphicline in circles
based on this processing sketch by PhiLho
http://forum.processing.org/topic/how-can-i-draw-this#25080000000995029
the size of the page
*/
load_text.jsx
/*
author: @fabiantheblind
This script loads a textfile and creates a document with a textFrames
to place the content.
*/
make_masterspreads.jsx
/*
author: @fabiantheblind
This script shows how to create master spreads
*/
// lets create some masterspreads
matrix.jsx
/*
author: @fabiantheblind
This script creates a 2 dimensional array to create a matrix
you can acces object by the number of the column or the row
pathfinder.jsx
/*
author: @fabiantheblind
This script shows how to use the pathfinder options from script
It duplicates some pages with polygons.
It also has a handy doc setup function
*/
place_image_in_text_insertionPoints.jsx
/*
author: @fabiantheblind
A simple script that demonstrates hoe to place an image in the text
using insertionPoints
*/
read_file.jsx
/*
author: @fabiantheblind
This script shows how to read in a file and evaluate the JSON STring from in there
It needs the JSONString.json file to be next to the script
!Achtung! eval is evil! Improper use of eval opens up your code for injection attacks
http://stackoverflow.com/a/86580
*/
read_write_files.jsx
/*
author: @fabiantheblind
This script shows how to read and write files
*/
rect_oval_poly.jsx
/*
author: @fabiantheblind
Rectangles ovlas polygons
This script creates some graphic elements and shows how to load text
also there is a wired JSON object for interacting with the user
*/
scale_till_overflow.jsx
/*
author: @fabiantheblind
this script centers a character on a page
and sizes him up until he fills the textframe
*/
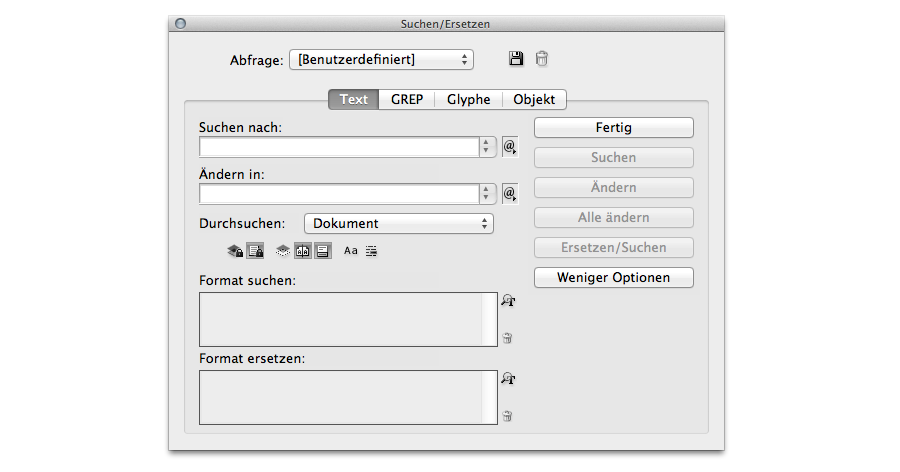
simple find change grep.jsx
/*
author: @fabiantheblind
a basic find and change script not grep fc queries
*/
simple find change text.jsx
/*
author: @fabiantheblind
a basic find and change script the build in find text options
*/
simple_get_location_of_character.jsx
/*
author: @fabiantheblind
This script returns the location of one selected character
*/
stripes.jsx
/*
author: @fabiantheblind
Lets play with colors
to use colors you NEED to create a swatch
*/
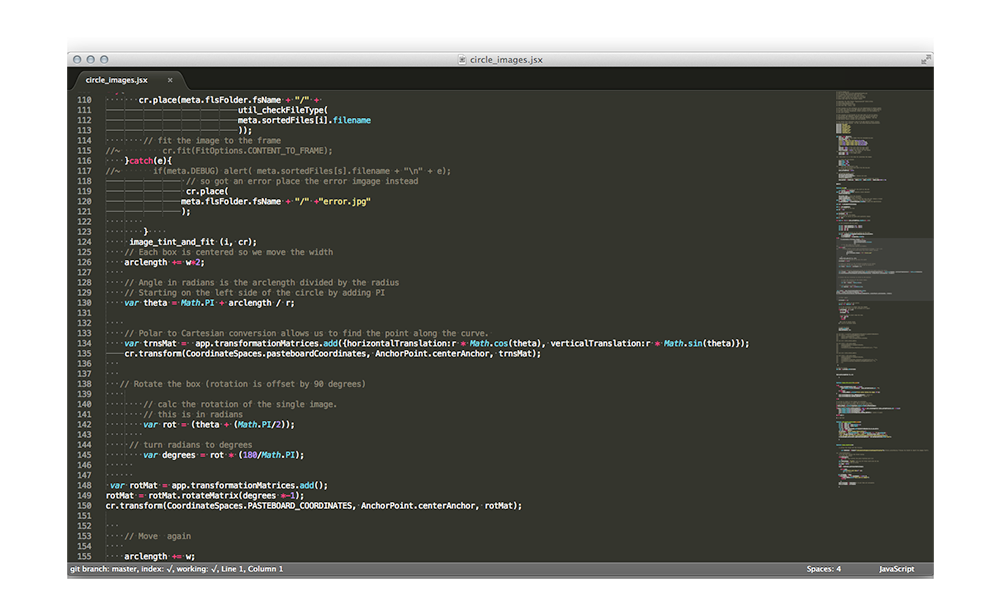
styles.jsx
/*
author: @fabiantheblind
With styles you can controll your text
this script has to be saved somewhere or this wont work
It loads itself to build some syntax highlighted text
The syntax highlite is rough and not rock solid but it gives a look into nested GREP styles
*/
target.jsx
/*
author: @fabiantheblind
Look for an active document
without try catch it could produce an error
*/
text_analysis.jsx
/*
author: @fabiantheblind
This is text analysis the javascript way
This script splits a string by its words and checks for doubles
*/
text_analysis_fc.jsx
/*
author: @fabiantheblind
This is text analysis the InDesign way.
It uses the InDesign Find And Change Options
*/
transform.jsx
/*
author: @fabiantheblind
2 transformations
by duplicating the polygon and giving him a new location relative to its original
by applying transformationMatricies we created in a loop
!Hint: there is also a option that is called transformAgain
*/
two_dim_array_Matrix.jsx
/*
author: @fabiantheblind
This script creates a 2 dimensional array to create a matrix
you can acces object by the number of the column or the row
*/
JSONString.json
[{"anchors":[
[ 30,60],
[ 70,60],
[ 60,40],
[ 90,60],
[ 50,60],
testfile.txt
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
create_script_overview.sh
#!/bin/sh
# create list with the first 7 lines of all scripts in markdown
# author: @fabiantheblind
# the headlines are formated to point to github raw files
#
#
#
create_script_overview_forjekyll.sh
#!/bin/sh
# create list with the first 7 lines of all scripts in markdown
# author: @fabiantheblind
# the headlines are formated to point to github raw files
#
#
#
misc
Oh, I forgot to say. I was the one giving the course.
License
Copyright (c) 2012 Fabian "fabiantheblind" Morón Zirfas
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
see also http://www.opensource.org/licenses/mit-license.php